Document: 每个载入浏览器的HTML文档都会成为一个Document对象。
Document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问。
并且Document 对象是 Window 对象的一部分,可通过window.document 属性对其进行访问。
document三个对象方法:
| document.getElementsByTagName(' ') | 获取所有的' '标签(多个元素) |
| document.getElementById(' ') | 根据‘ ’id找到某标签(一个元素) |
| document.getElementsByClassName(' ') | 通过样式名找到' '标签 (多个元素) |
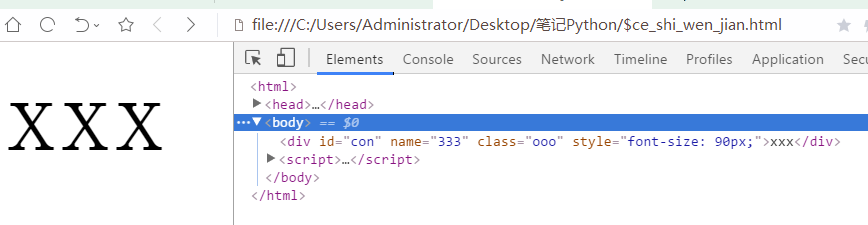
小例子;
- xxx
- ooo
- xxx
- ooo
你
很
美
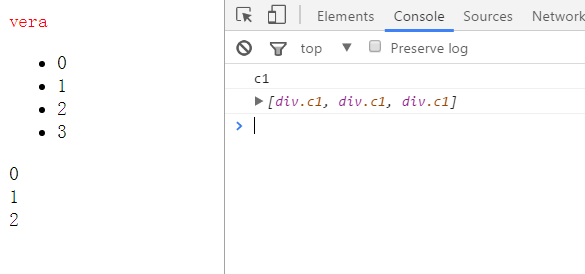
网页及console显示结果:

document.getElementsByName()小应用形式:
- 0
- 1
- 2
- 3
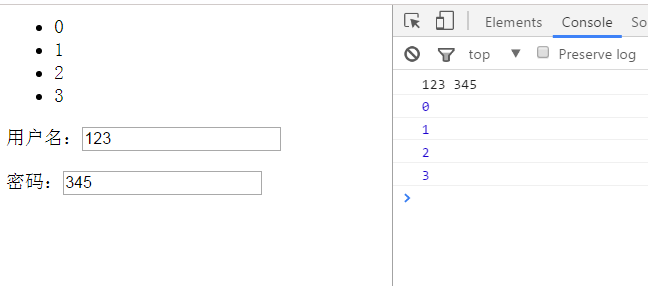
运行结果:

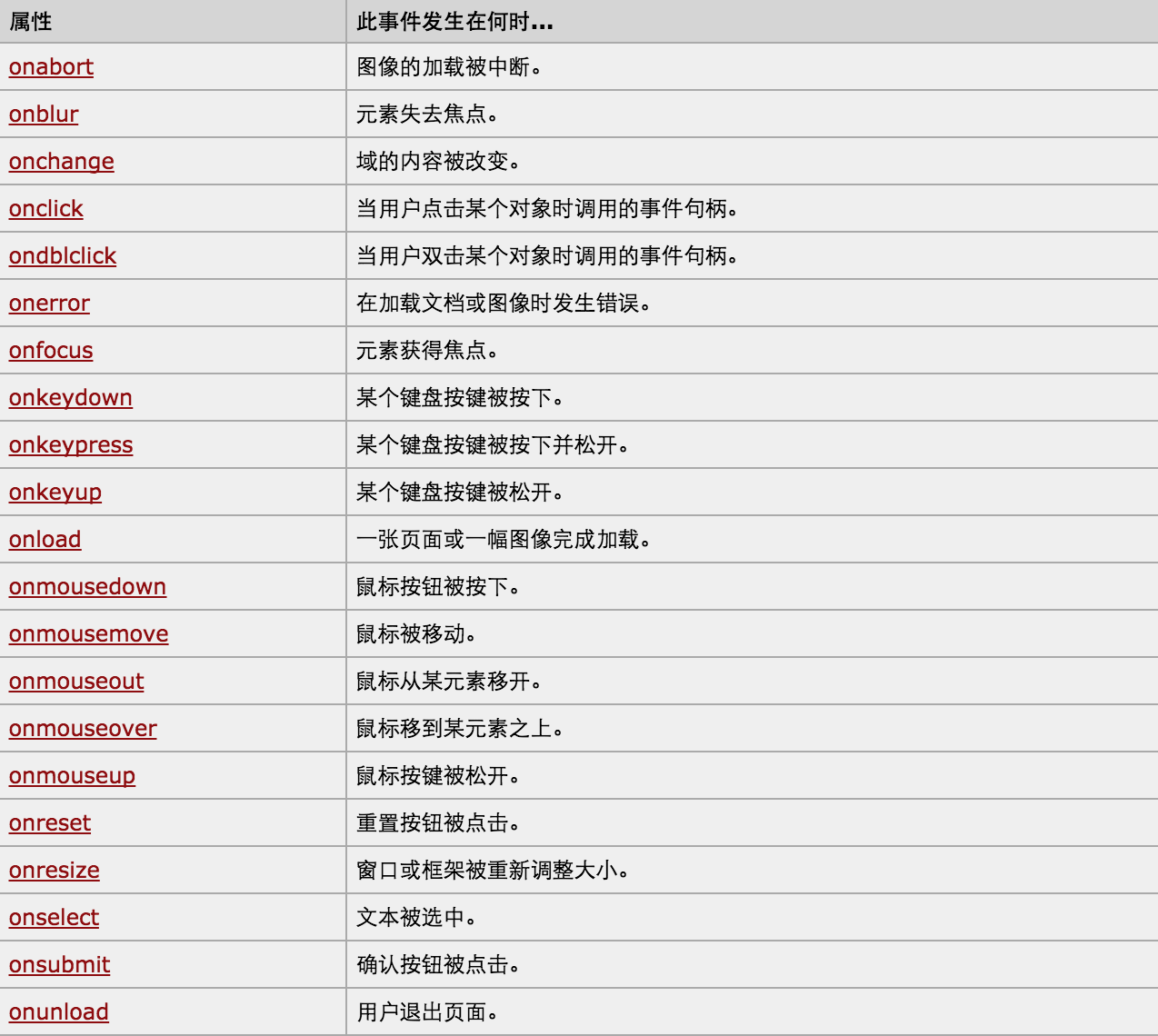
/*一些鼠标事件*/

/*dom之自增数字*/


/*dom之操作文本内容*/
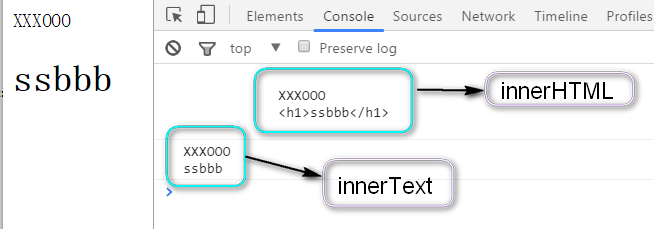
innerText : 获取标签中的文本内容
innerHTML : 获取标签中间所有内容小例子:
ssbbb
结果截图:

/*小例子之用value获取文本*/


/*小例子之搜索框文本提示*/


/*dom之创建标签*/
/*通过字符串的方式创建*/
/*通过对象的方式创建标签*/
/*操作(创建、修改)标签属性*/
操作结果:

/*dom之表单提交*/




/*dom之小小功能*/
/*confirm*/


/*定时器setInterval*/


/*会动的title*/


你是一个圈圈


你是一个圈圈


你是一个圈圈